The web of lawsuits filed for infringement of mobile technology patents grows more tangled with each passing month. Several infographics have been published to try to help make sense of precisely who is suing whom.
1. Nick Bilton published the graphic below in the New York Times summarising the situation as it stood in March 2010. The chart shows the various protagonists involved but some of the links correspond to multiple lawsuits, which isn't represented by this graphic.

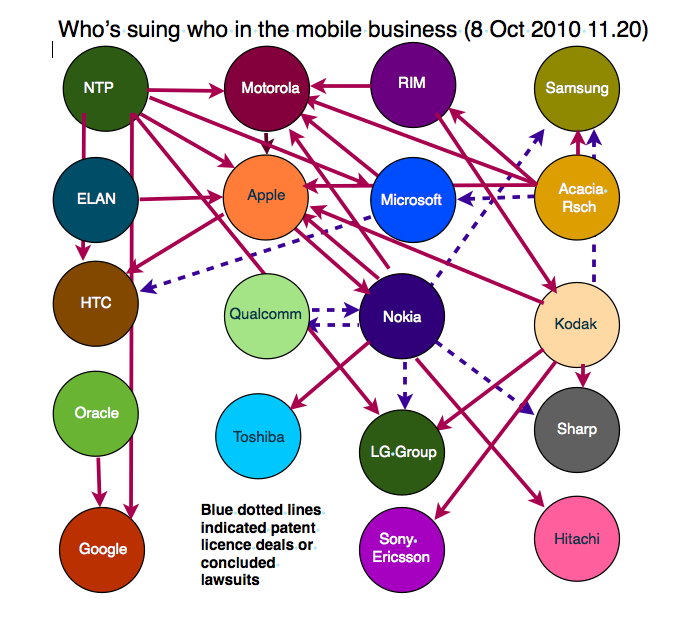
2. This was followed in October 2010 by a chart published in The Guardian. It's similar to Nick Bilton's but distinguishes between lawsuits that are in progress vs. concluded. The choice of colours is garish and kind of unnecessary as they don't represent anything. The layout could also be improved to reduce the number of crossed links.

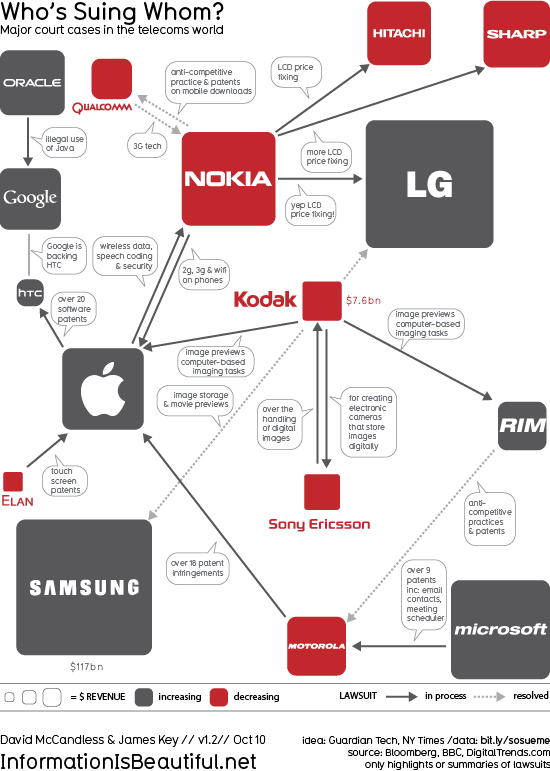
3. Dave McCandless reworked The Guardian's infographic to produce the following infographic for his Information is Beautiful blog. Dave uses company logos which improves recognition of the warring parties, scales them according to their revenues and colours them to represent growing or shrinking incomes. He also annotates the links with information about the lawsuits and their dollar values.

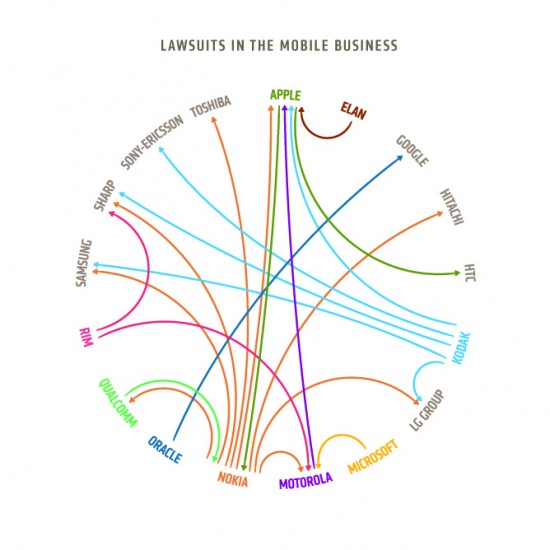
4. Design Language News tried a circular layout to improve clarity.

5. Florian Mueller focussed on the growing number of patent suits ranged against device-makers using the Android operating system.

6. Most recently Harry McCracken published the following "cheat sheet" in Technologizer.

I think Dave McCandless' infographic is the best of the bunch as it manages to present the most information about the mobile patent wars. Harry McCracken's cheat sheet is a good compact representation of the situation - being a symmetric sparse matrix it could probably be compressed even further.
Update 22 August, 2011
Reuters published this infographic explaining the state of the mobile patents landscape just prior to Google's acquisition of Motorola:

It's not bad but Mike Bostock was appalled and responded with his own effort implemented in D3.js (click the image for an interactive version):

Update Sept. 1, 2011
I just spotted another infographic on the mobile patents quagmire. It was published on Geek.com and is credited to Verizon but I haven't been able to find the original.

Geek.com contrast it with the Reuters chart shown above. It lays things out more clearly and adds more detail.
What's your opinion? Please leave a comment below.
If you spot any more such charts then please bring them to my attention.
